After using multiple different workplace tools, including Microsoft Teams, Slack, Zoom, Google Hangouts, Jira, and others, I noticed that they all felt a bit clunky, a bit too corporate, etc.
Because of this, I decided to tackle a simple, yet ambitious idea – I wanted to combine the chat tool I love so much – Discord – with the needs of business chat and management tools!
The end result is quite extensive, since I wanted to put in a lot of features that I knew I would need from other platforms.
Tools used:
Official
Familiar, yet new

One of the first things that I did was re-build the offical Discord chat screen in Figma.
While this took some time to get right, I felt it was invaluable to understand their design system, icon sizes, element spacing, etc.
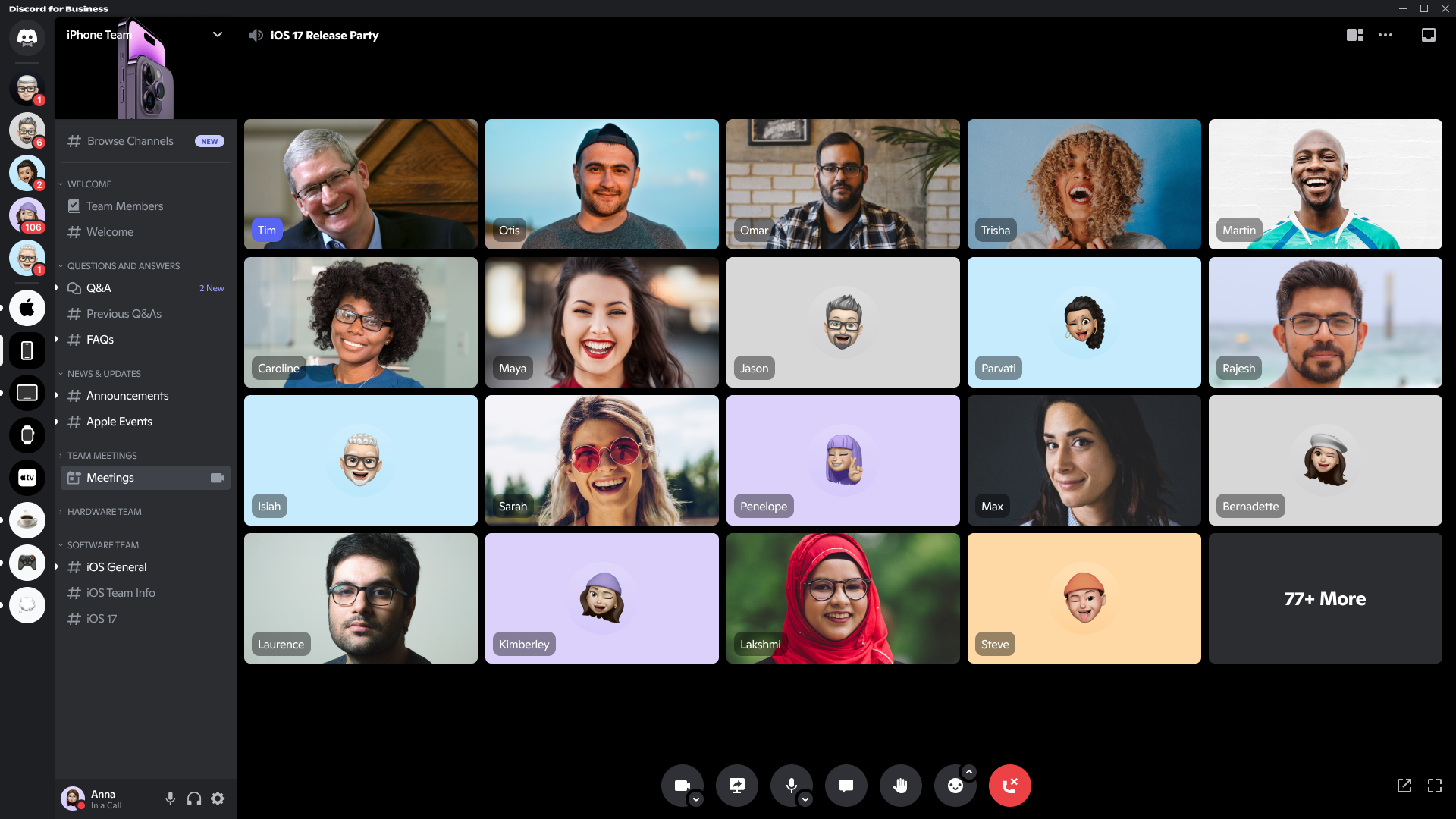
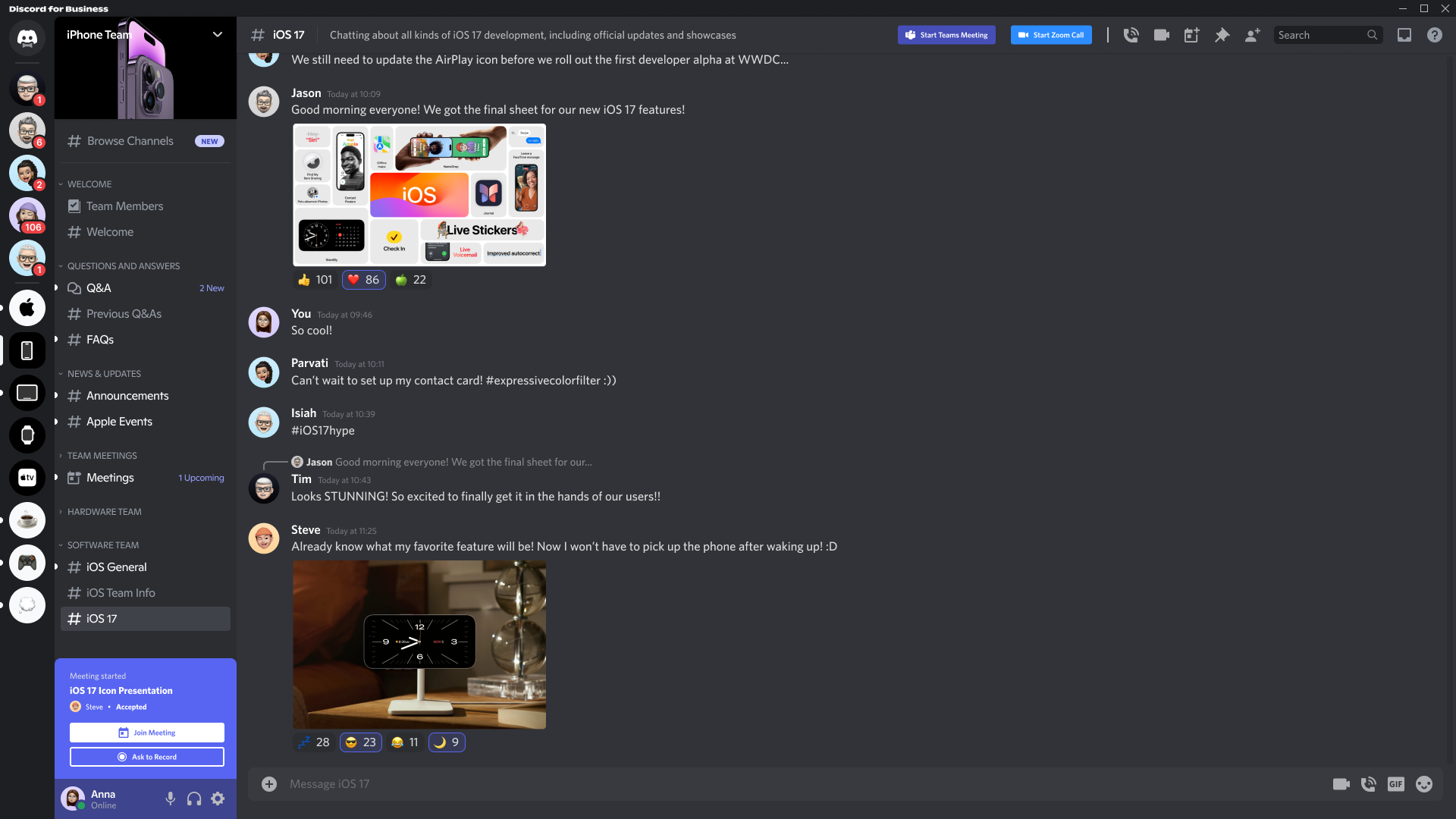
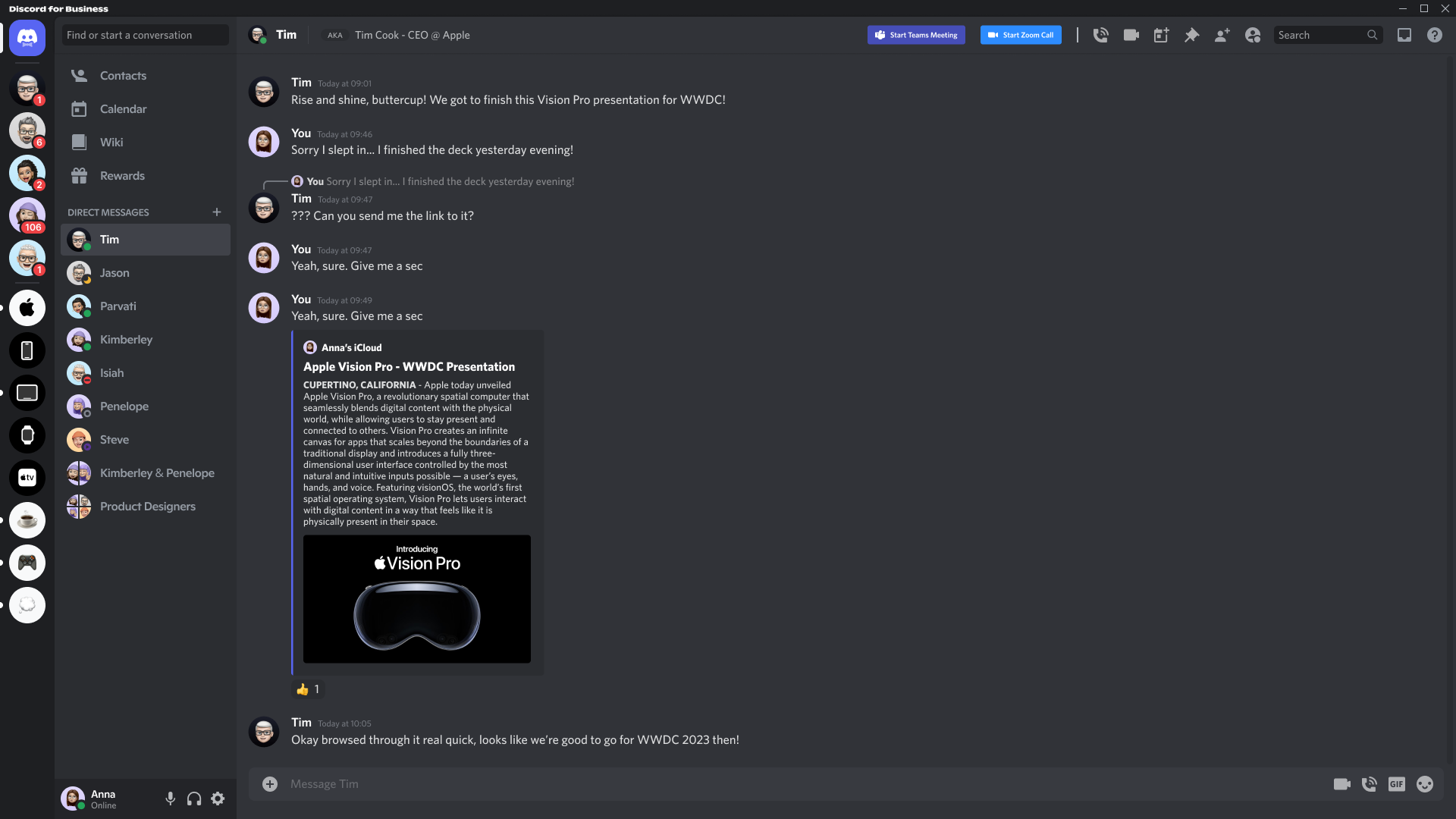
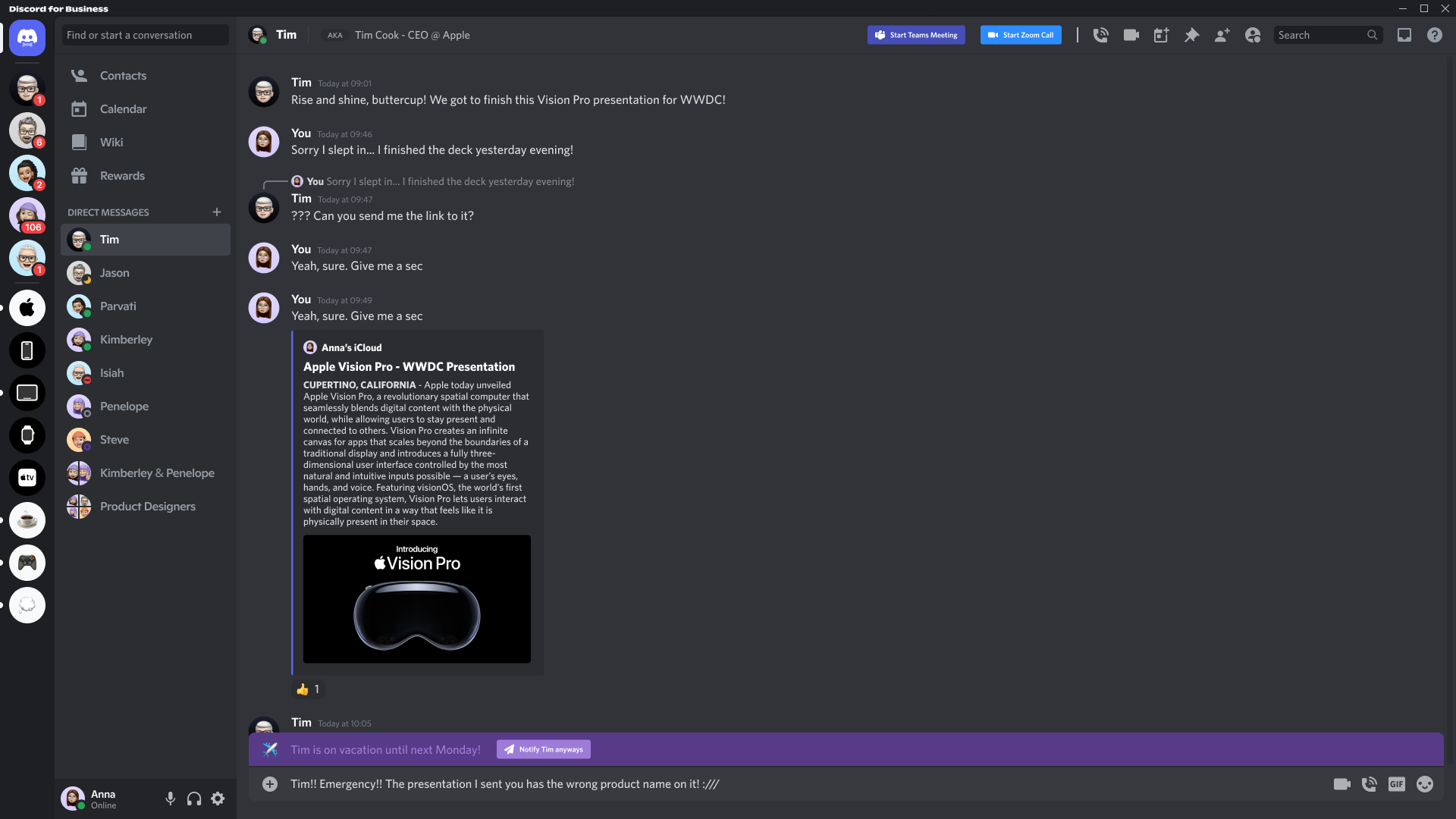
This is the first screen that originated from my re-build: I created a fictional Discord Business setup for Apple, creating various users and “Groups” (business-alternative to servers), as well as adding additional buttons for Microsoft Teams and Zoom integrations.

The first, very small but in my opinion useful features is the “out of office” feature, which notifies other users that you are on vacation and not necessarily reachable when they enter your chat.
A big feature that is important to any business is calls!
Discord already has a very strong calling feature, allowing smooth video calls, screen sharing, etc. but I wanted to extend it with some additional features anyways.
The features I added are:
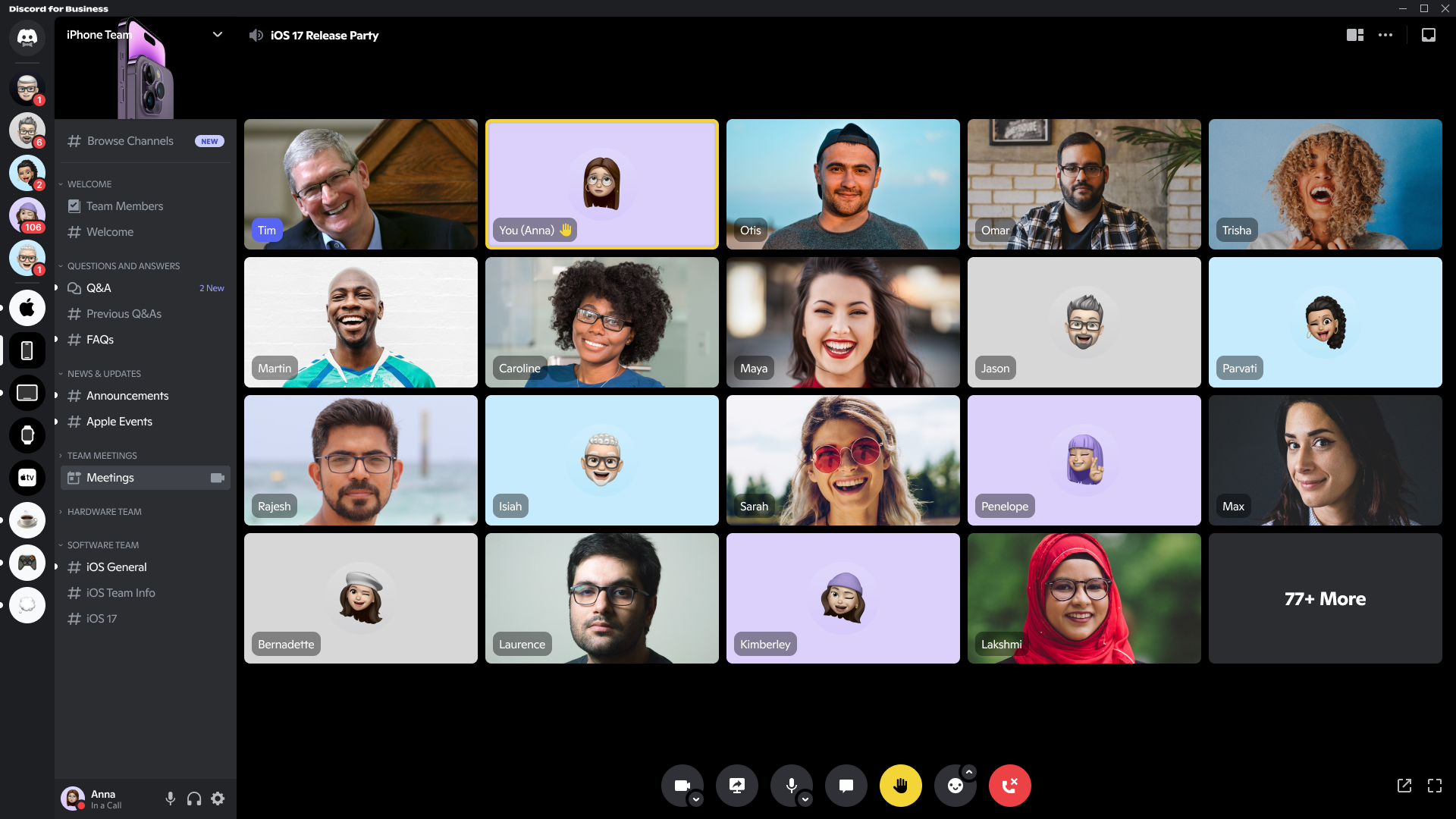
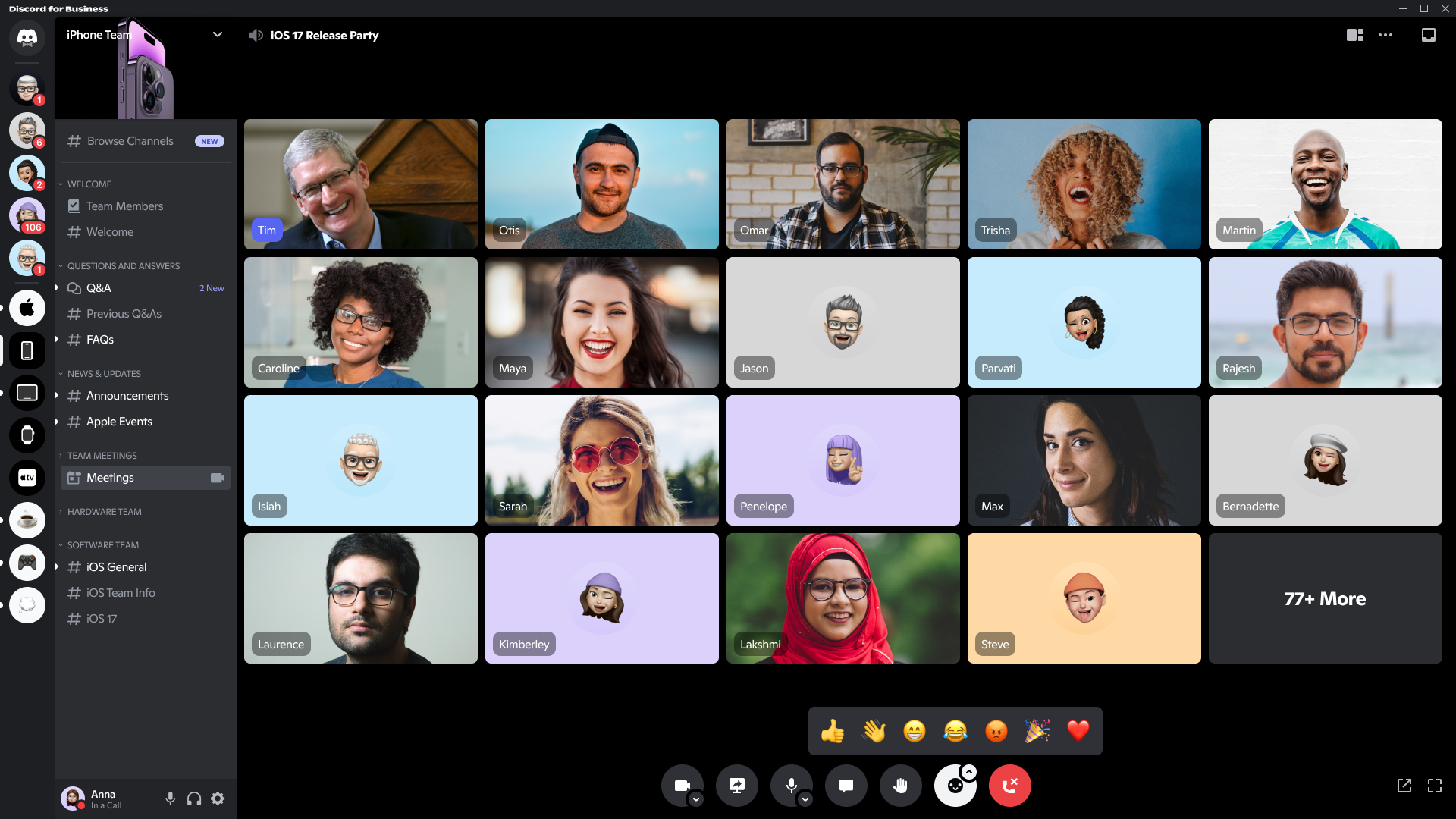
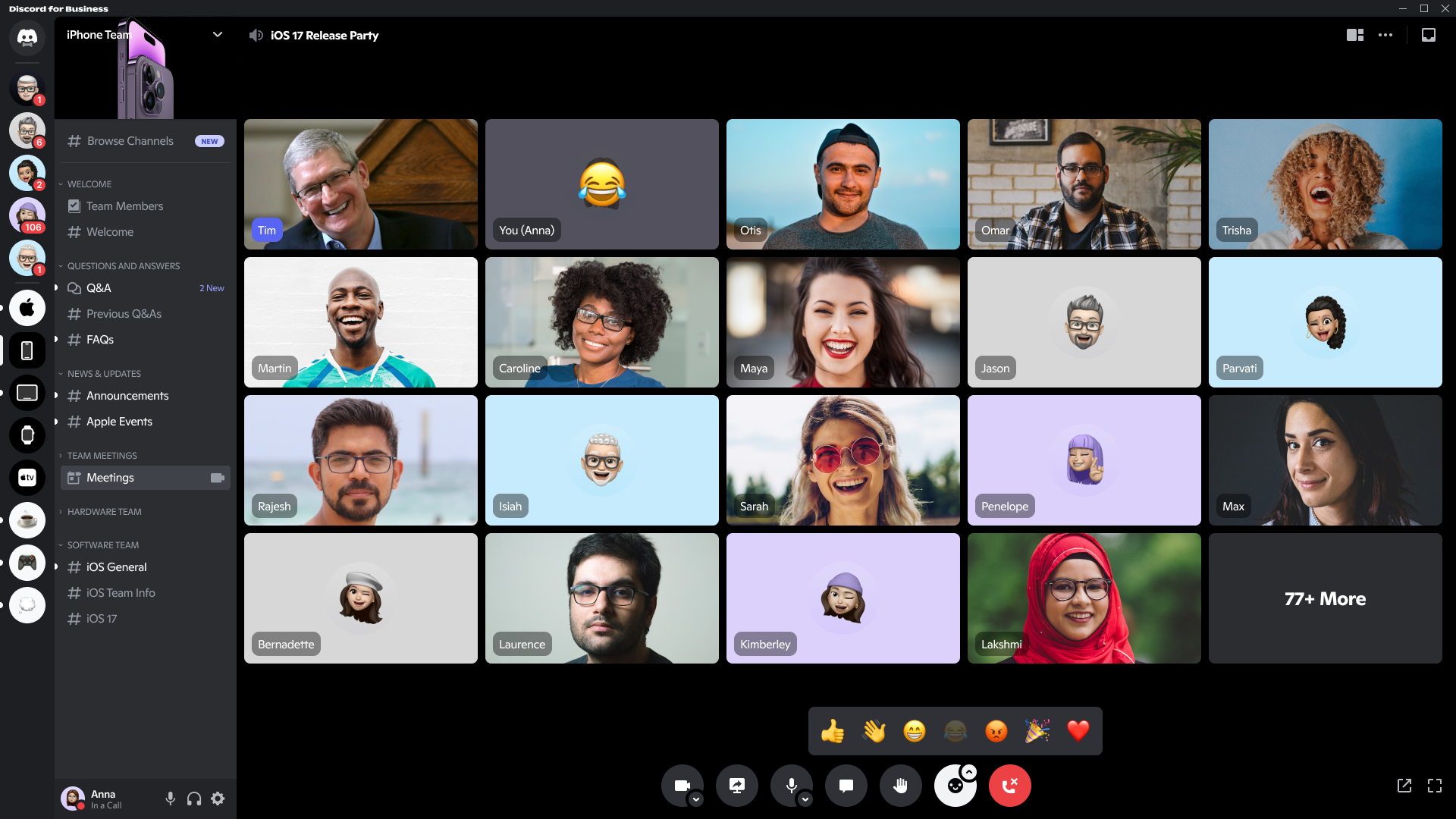
- Raising your Hand: Especially since the pandemic struck us all in 2020, video chats have gotten more and more important. However, it can happen that due to delay, etc. people talk over each other unintentionally. Because of this, raising your hand when you want to speak or have a burning question is incredibly valuable.
- Emoji Reactions: A lot of times, you don’t want to type anything into the chat or say it out loud, but just show your reaction to an information or something shown on screen with a simple emoji! I added a button that extends to a compact emoji bar that lets you pick from 7 of the most commonly used emojis to react in a call.
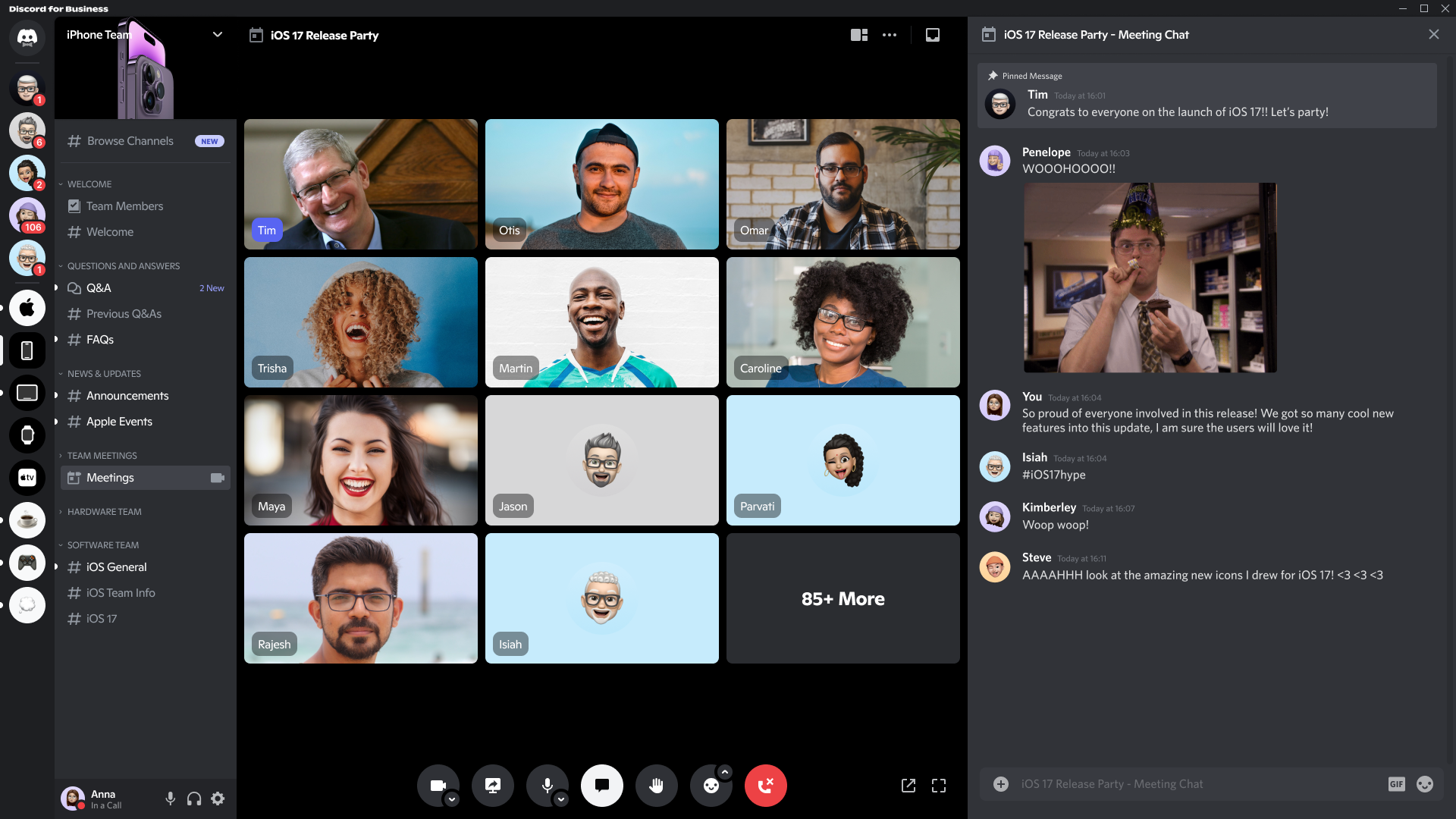
- Meeting Chat: Discord already has a similar feature where you are only able to either call in a group or in a server, and the “call chat” is just the same as that server’s chat. However, since meetings would be separate calls, I added in a chat feature that brings up a side-bound chat window specifically reserved only for this specific meeting!

Another hude benefit I saw in Microsoft Teams was having an integrated calendar in which I was able to see all of my meetings, and was even able to join them directly from this screen!
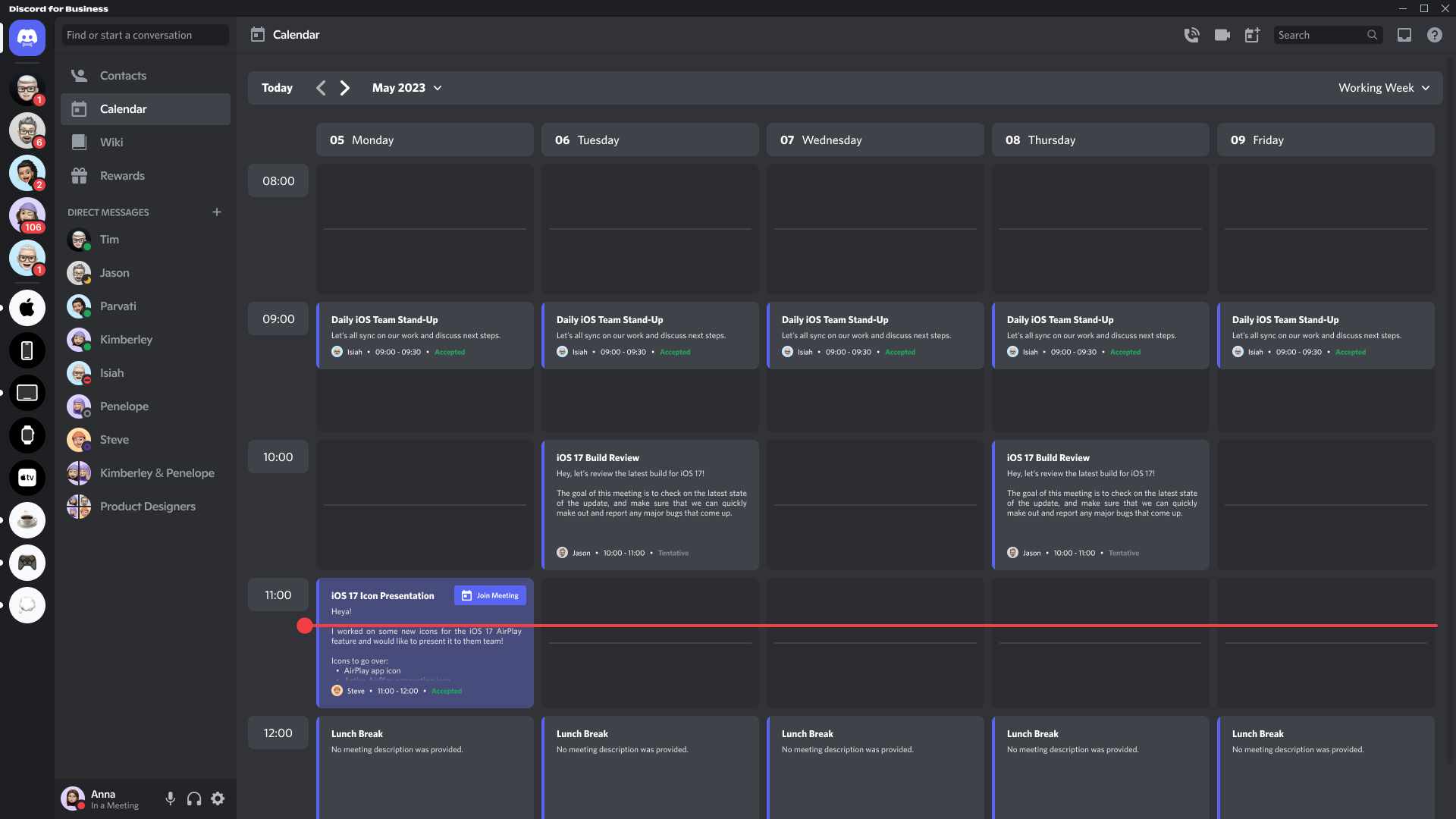
I added a calendar view very similar to Teams, yet still distinctively Discord-like-looking, making use of their embed-styling (blue vertical line on the left of elements).
Every meeting would include relevant information, such as title, description, meeting creator, the duration of the meeting and the status of the meeting (whether you accepted, denied, or are tentative).
Additionally, I added a red line that indicated the current time on the calendar (another feature that Teams has and that I see as very useful) and also added a visual highlight to the meeting that is currently running, plus a button to join the meeting directly.

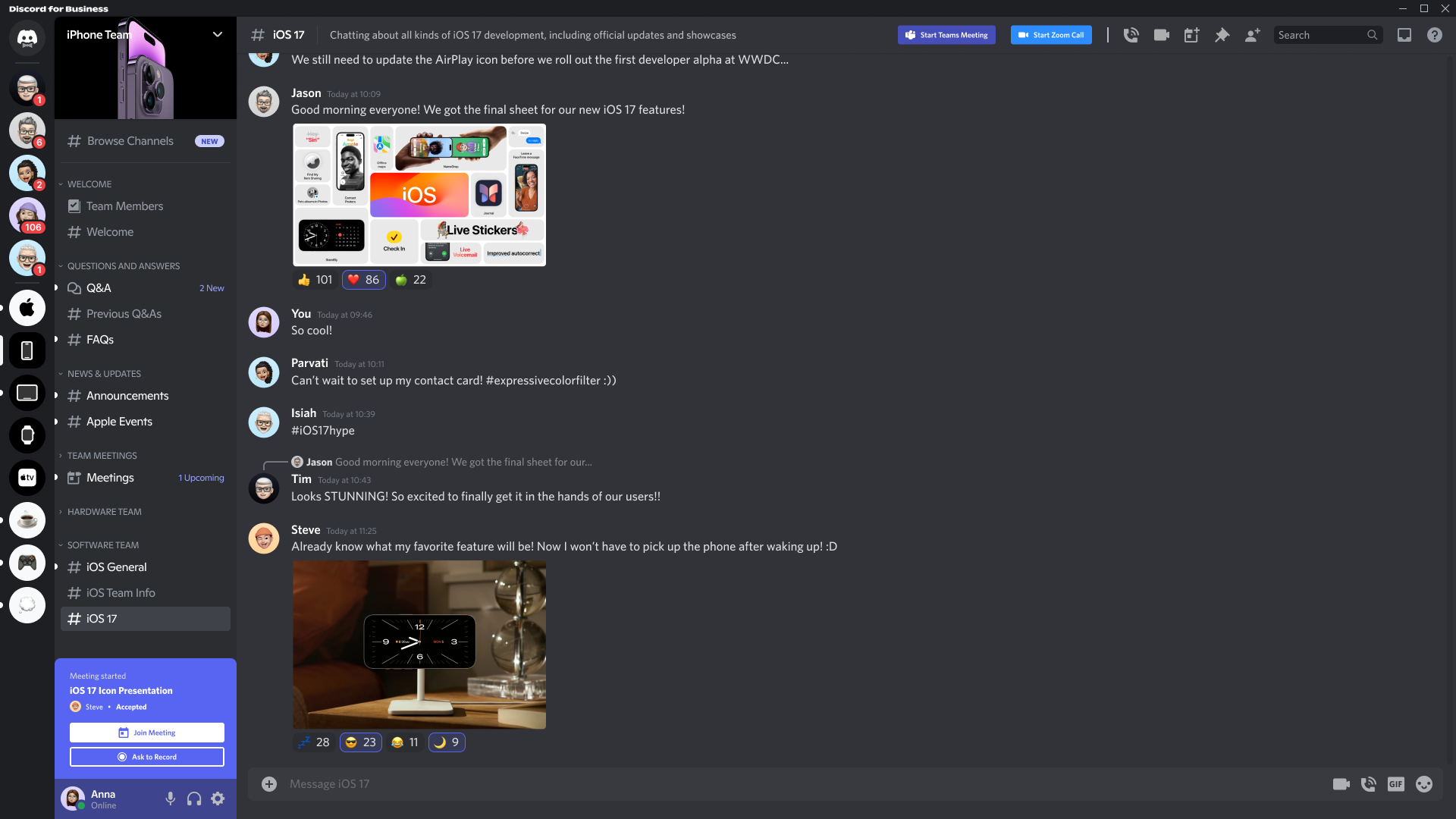
I also created a variant of the default messaging view in which the user would be notified of a meeting that had just started.
Microsoft Teams has something similar – a pop-up at the bottom right corner of the screen, which allows the user to directly click and join the meeting.
I made several different explorations, but felt that having the pop-up where it is now would be the best position in Discord’s layout.

I know how important it is to have tools that just work!
Especially in bigger businesses, Atlassian’s Jira is a commonly found tool used to manage tasks and deliverables.
Instead of creating a new, proprietary alternative to Discord for this exploration, I decided to explore the option of integrations of different tools.
Of course, these kinds of integrations would require people to style the integration after Discord’s visuals, since it should not just be a browser window drawing the default Jira UI.
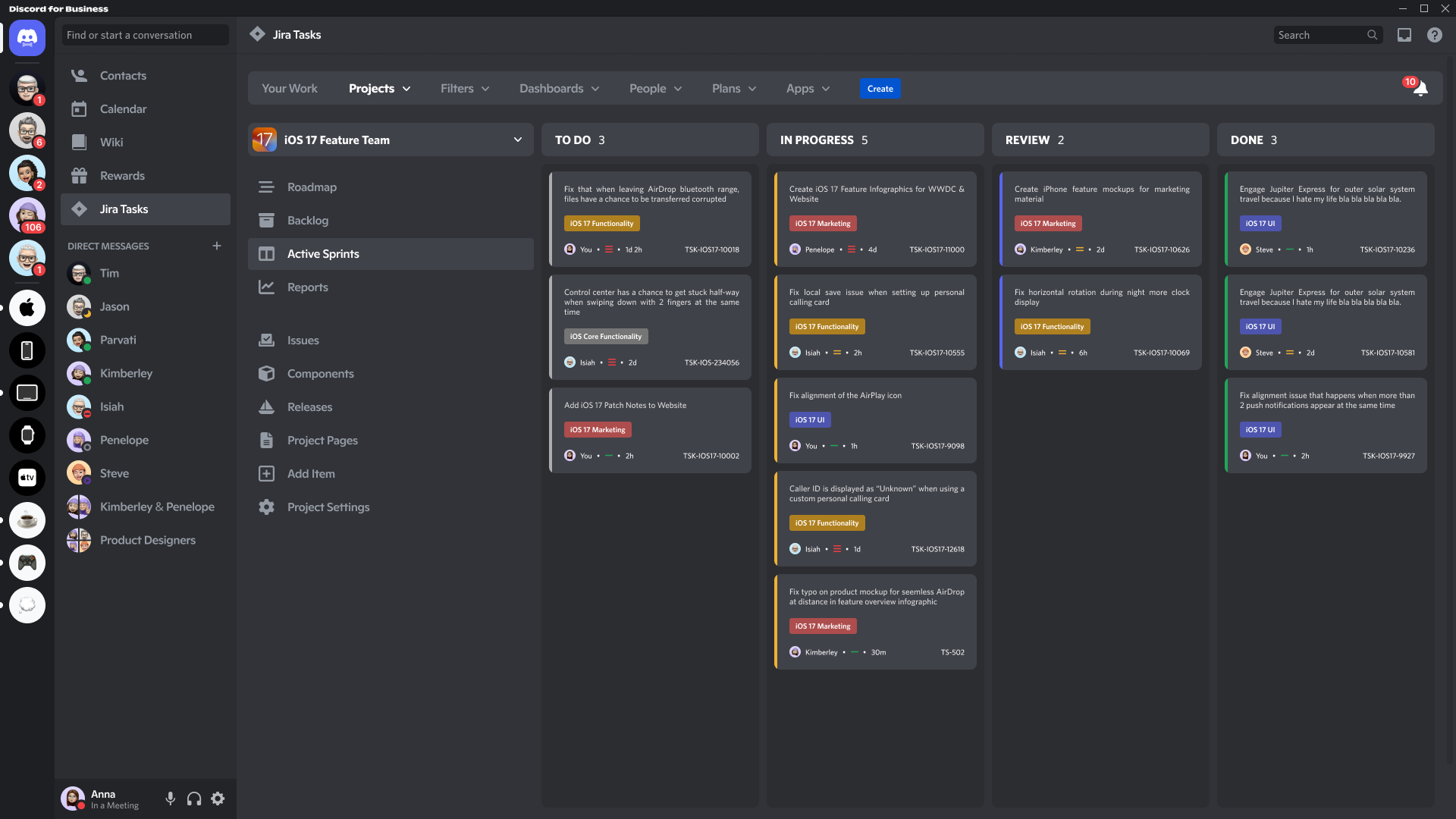
However, I am very happy with the result of this screen! I think I managed to copy the essence of Jira’s Kanban board very well, including the different columns for task statuses, including all relevant informations per taks.

As the last part of this exploration, I knew that I wanted to come up with an icon that is exclusive to Discord for Business, especially since this would be visible in various screens of the tool.
I wanted to keep it very similar to what is present in the regular version of Discord, so I explored different variations of the Discord mascot – one larger version that would make it seem like it is wearing a tuxedo, with the side flaps and a small bow-tie. But I also did explorations of just the head of the mascot with a bow-tie – one of it looked good, while the last one looked a lot like it was sucking on a pacifier…
I also checked the internet for Discord’s iconography and stumbled over Discord’s graphical mascot – Wumpus! So, I decided to explore iconography with the pig-looking mascot as well, wearing a tuxedo and/or bow-tie as well!
In the end, I decided to go with the one that was very similar to Discord’s original icon, just with a cute half-transparent bow-tie!
To conclude, I can say that I am very happy with the results I was able to achieve in this exploration!
Studying the Discord design system has been incredibly insightful and fun, while also challenging during the conception of my custom elements.
I also managed to achieve to integrate the features and tools that I knew from my daily usage into Discord’s user interface quite well, without breaking their style too much – a bigger challenge than I originally anticipated!
Lastly, I just want to mention this cute business-person-Wumpus that I created for this exploration as well – just look at the cute fella!